คู่มือเริ่มต้นใช้งาน Site Studio Website Builder
Powered by SiteJet Builder
Getting Started
ยินดีต้อนรับสู่การสร้างเว็บไซต์ของคุณ! คู่มือนี้จะแนะนำวิธีการสร้างเว็บไซต์ด้วย SiteJet ซึ่งเป็นเครื่องมือสร้างเว็บไซต์แบบลากและวางที่ใช้งานง่าย มีอยู่ใน cPanel ของคุณ
- ติดต่อทีม Support ของเรา เพื่อขอความช่วยเหลือ หรือ
- สมัครใช้งาน Site Studio ได้ที่ nineweb.co.th/sitestudio.html
The Basics
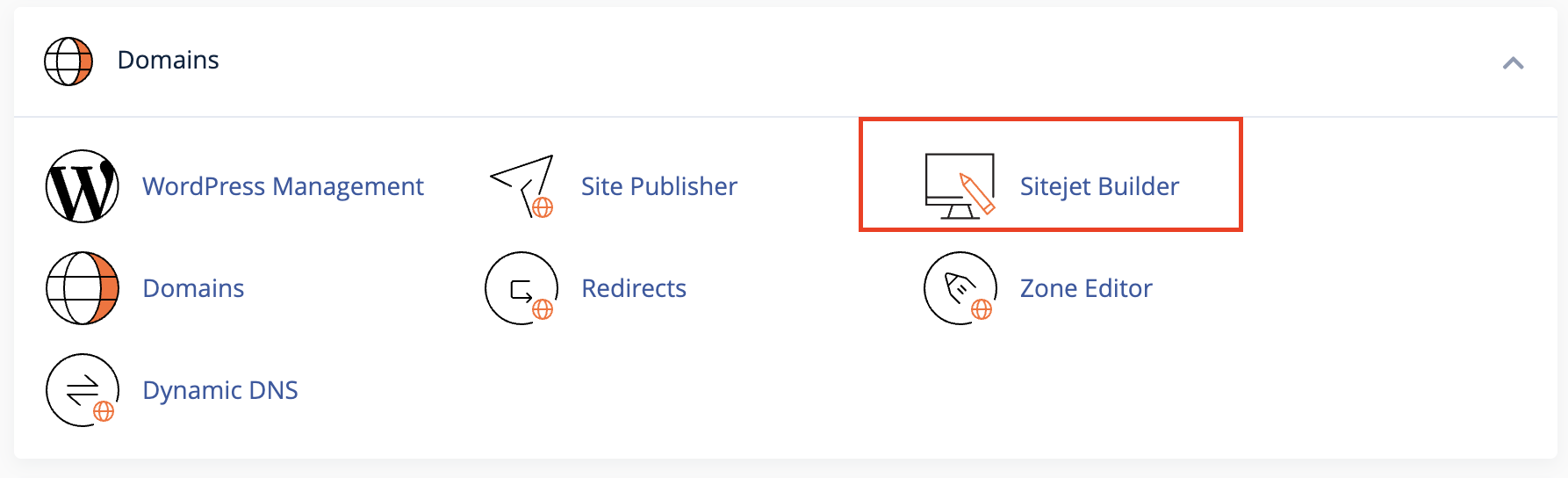
- เข้าสู่ระบบบัญชี cPanel ของคุณ
- เลื่อนลงไปที่ส่วน Domain
- คลิกที่ SiteJet Builder เพื่อเริ่มใช้งาน

Image courtesy of Nine Web
ทำความรู้จักกับหน้าจอการทำงาน
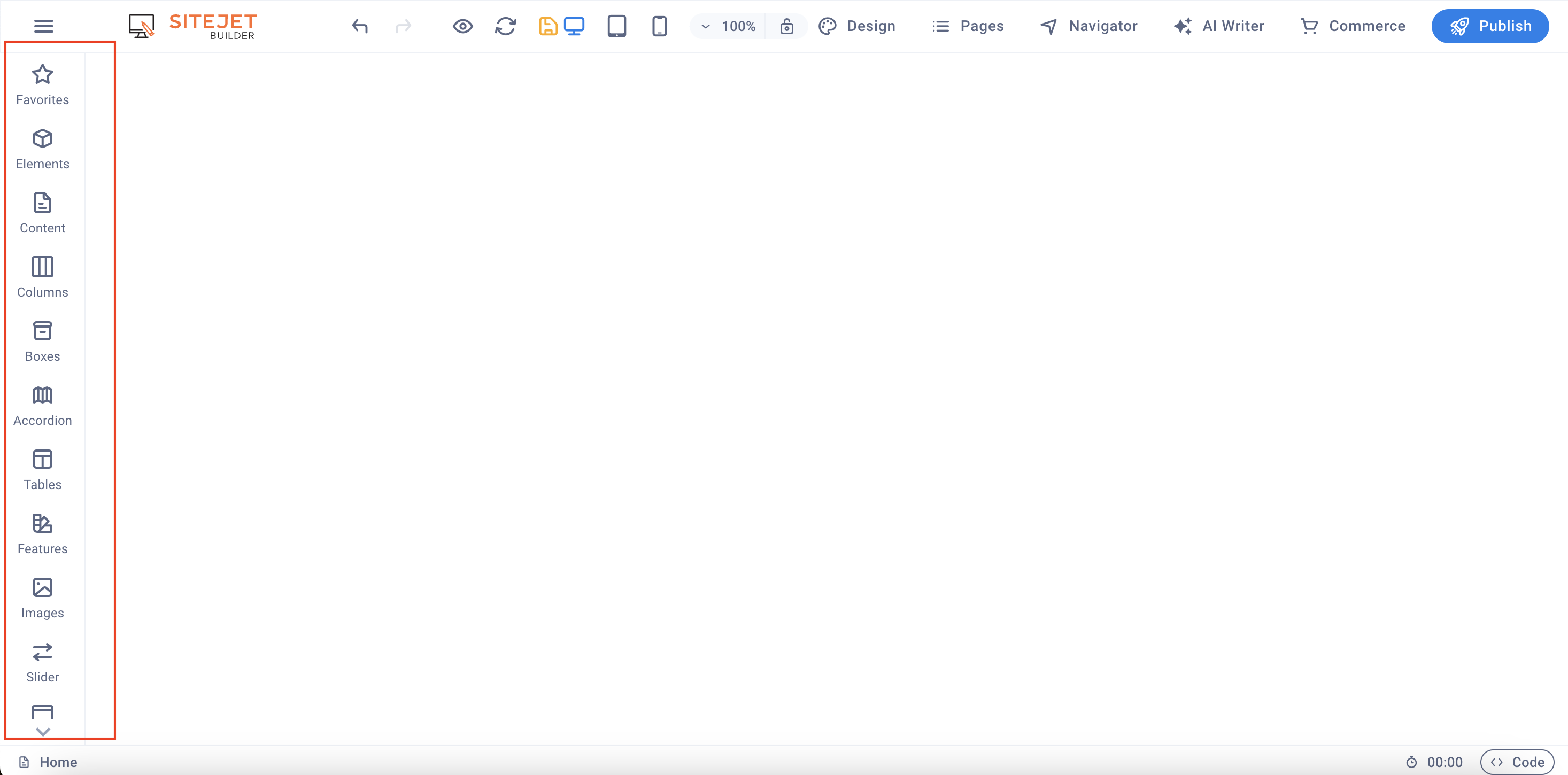
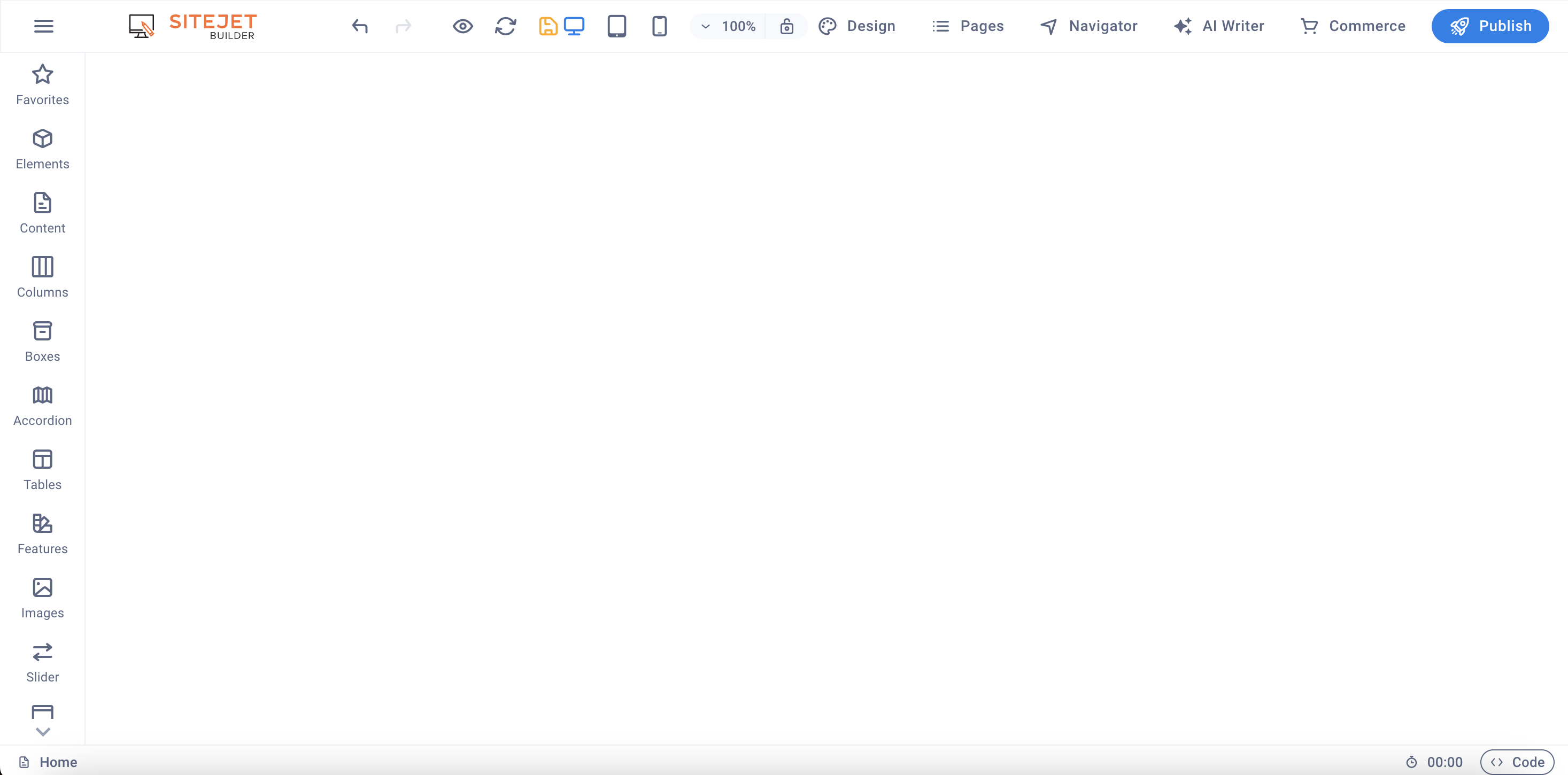
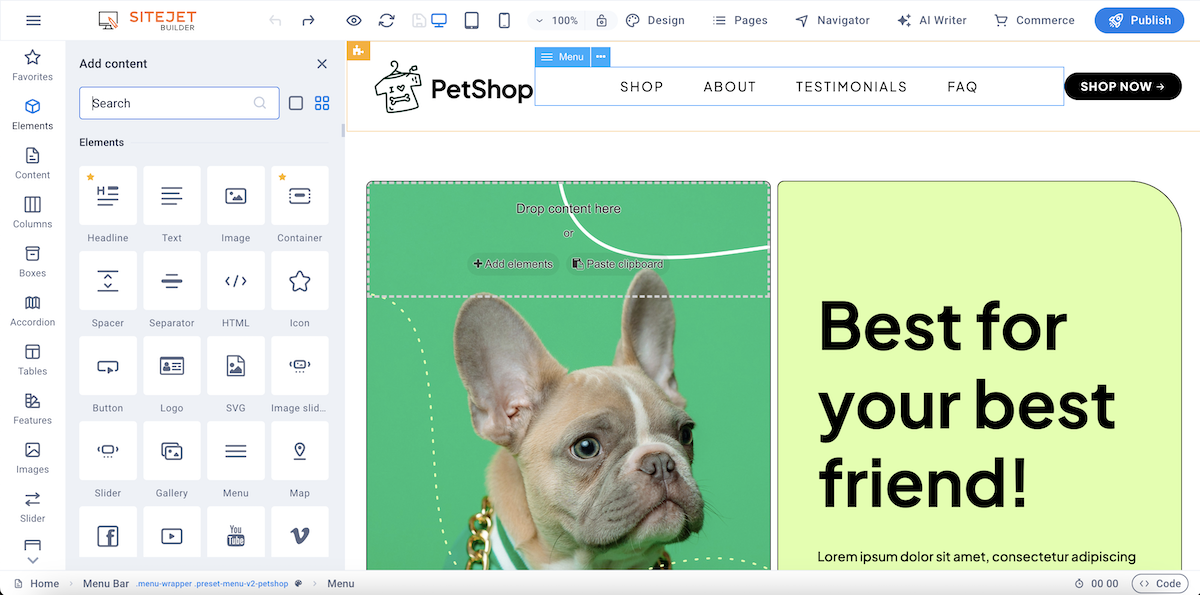
เมื่อคุณเปิด SiteJet ครั้งแรก คุณจะเห็นหน้าจอการทำงานที่ประกอบด้วยส่วนสำคัญต่างๆ ดังนี้:
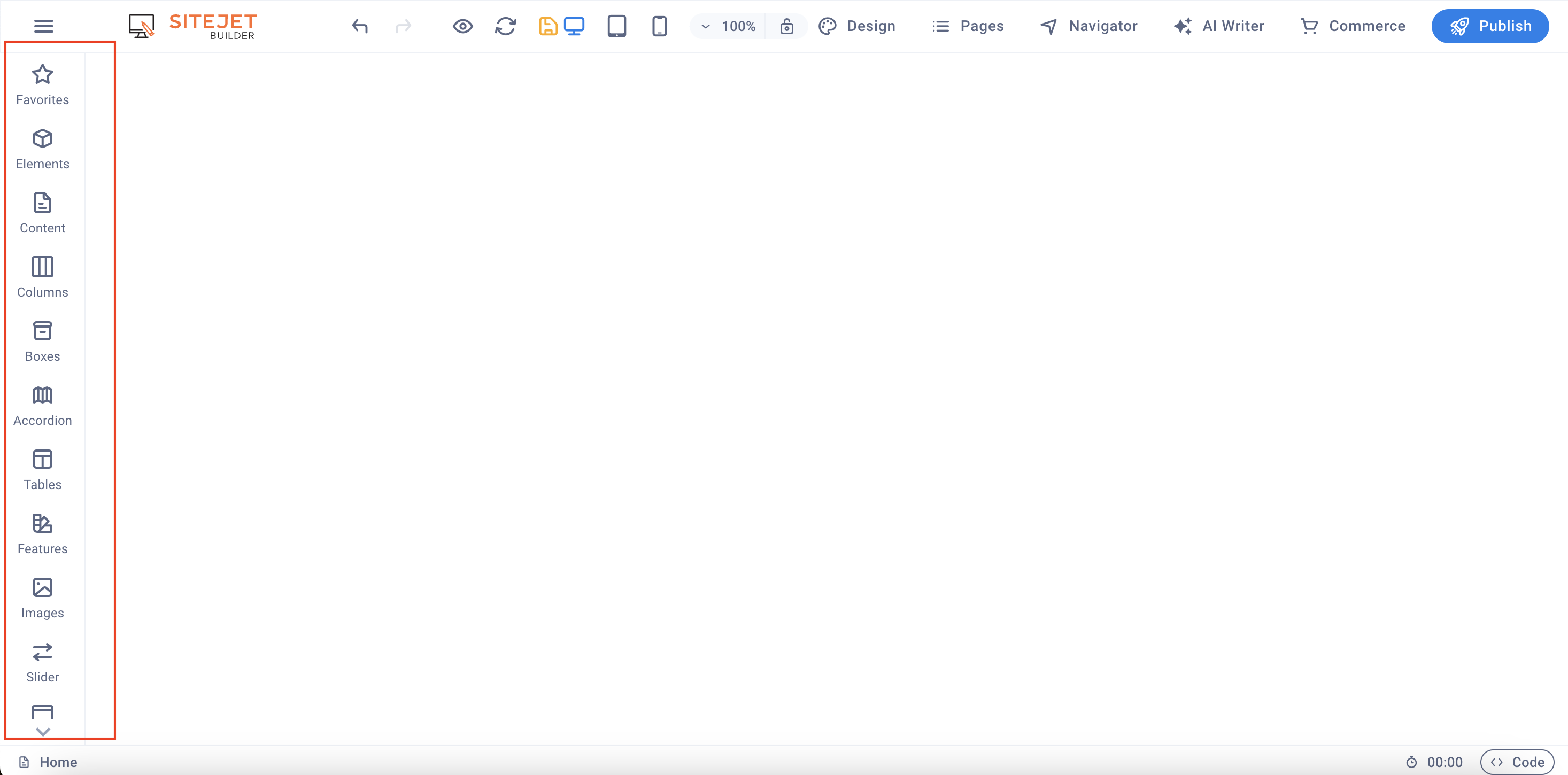
- แถบด้านซ้าย: รวมองค์ประกอบต่างๆ สำหรับสร้างเว็บ (ข้อความ, รูปภาพ, ปุ่ม ฯลฯ)
- พื้นที่ตรงกลาง: หน้าเว็บที่คุณกำลังสร้าง ใช้สำหรับลากและวางองค์ประกอบต่างๆ
- แถบด้านขวา: การตั้งค่าและคุณสมบัติขององค์ประกอบที่เลือกจากแถบด้านบน

Image courtesy of Nine Web

Image courtesy of Nine Web

Image courtesy of Nine Web
ขั้นตอนการสร้างเว็บไซต์เบื้องต้น
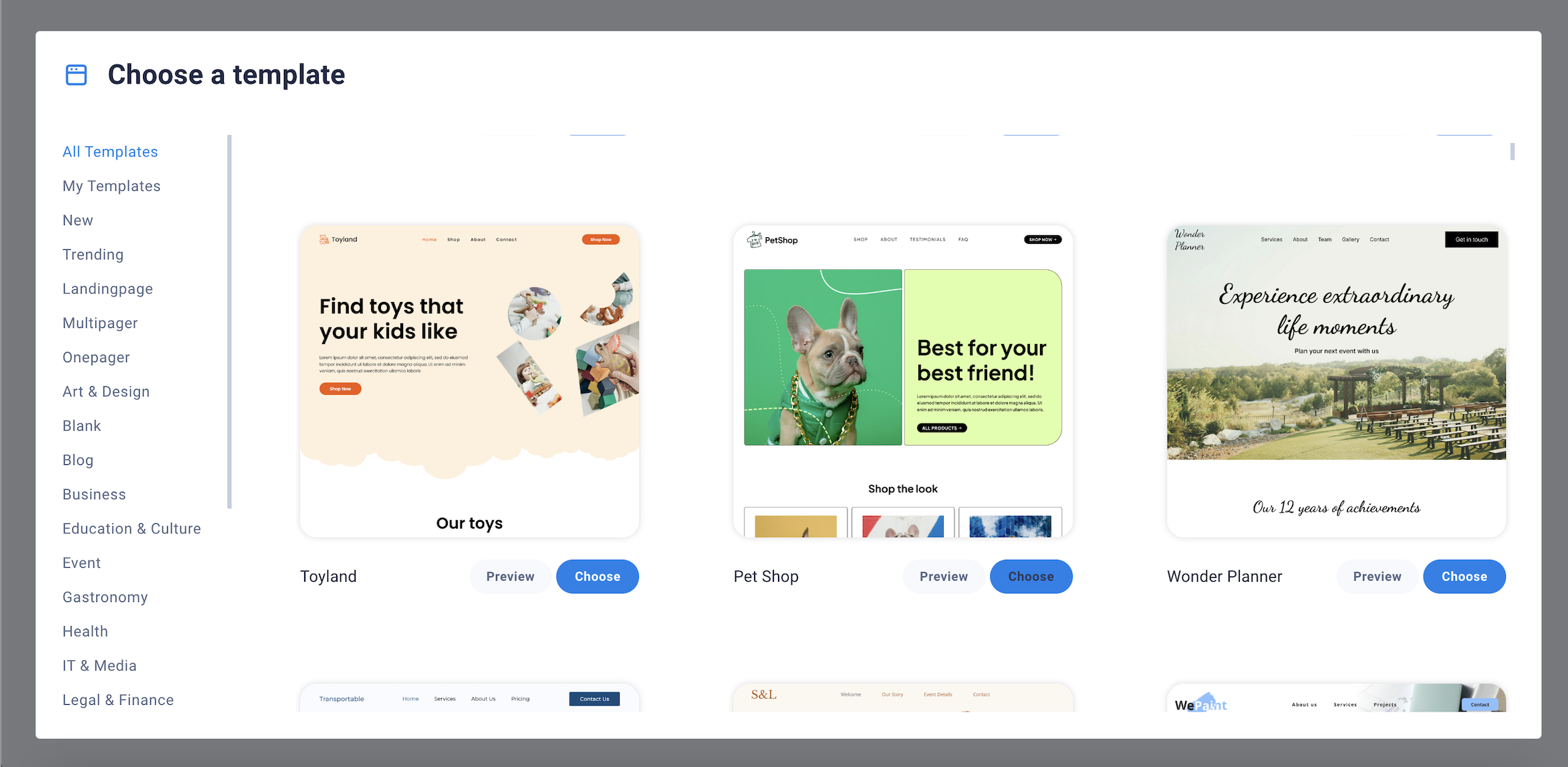
- เลือกเทมเพลต
- ปรับแต่งหน้าเว็บ
- การเพิ่มองค์ประกอบ
- การเพิ่มองค์ประกอบ
เลือกเทมเพลตที่ใกล้เคียงกับความต้องการของคุณ ไม่ต้องกังวลเรื่องสีหรือรูปภาพ - สามารถเปลี่ยนได้ในภายหลัง

Image courtesy of Nine Web
คลิก "Choose" เพื่อเริ่มการปรับแต่ง
• เริ่มจากหน้าแรก
• คลิกที่องค์ประกอบที่เพื่อแก้ไขเนื้อหา
• ดับเบิลคลิกที่ข้อความเพื่อแก้ไขหรือคลิกที่รูปภาพเพื่อเปลี่ยนเป็นรูปของคุณ

Image courtesy of Nine Web
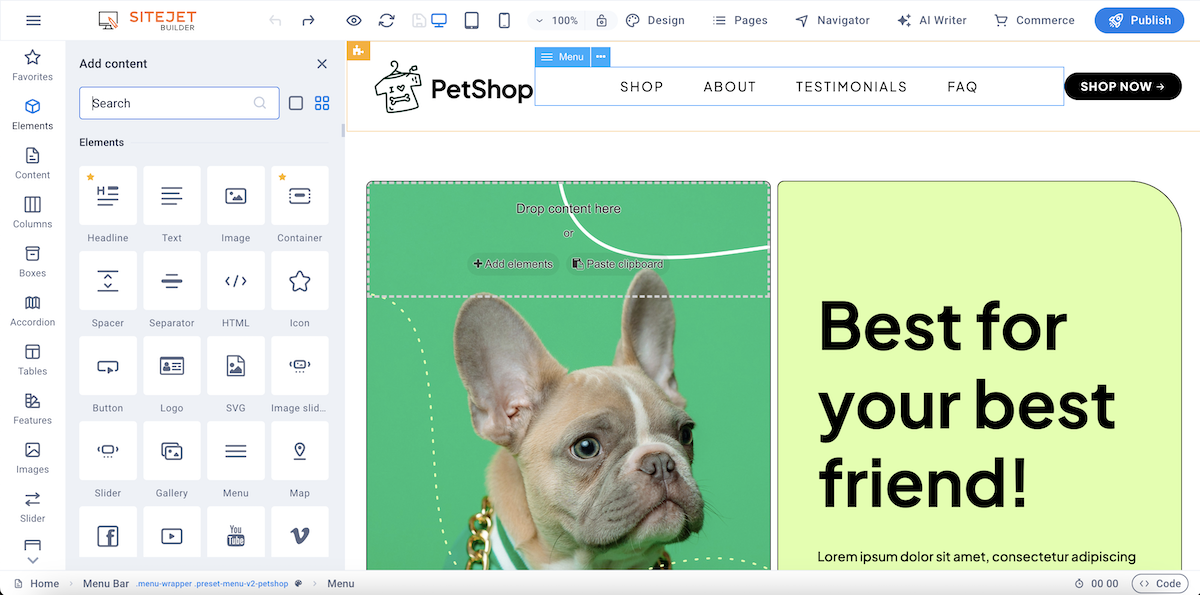
• ค้นหาองค์ประกอบที่ต้องการในแถบด้านซ้าย

Image courtesy of Nine Web
• ลากไปยังตำแหน่งที่ต้องการบนหน้าเว็บ
• ปล่อยเพื่อวางองค์ประกอบ
• คลิกที่องค์ประกอบเพื่อปรับแต่งการตั้งค่า
การเพิ่มหน้าใหม่
วิธีสร้างหน้าใหม่
- คลิกที่ไอคอน "Pages" ในแถบเมนูด้านบน
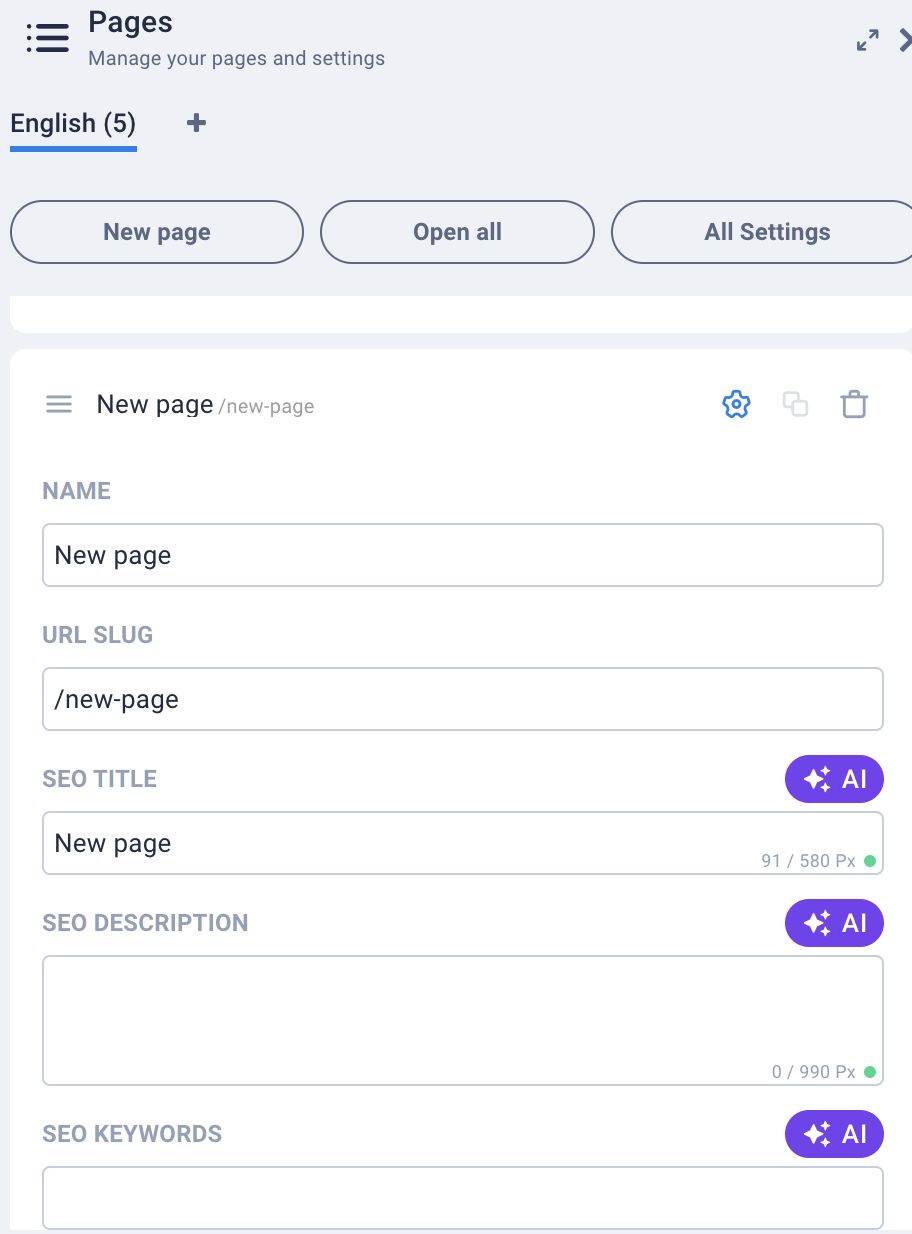
- คลิกปุ่ม "New Page" ที่ด้านบนของแผงควบคุมหน้า
- ใส่ชื่อหน้าในช่อง "Name"
- กำหนด URL ของหน้า (website.com/your-page)
- เลือกว่าต้องการให้หน้านี้แสดงในเมนูนำทางหรือไม่
- ตั้งค่าชื่อเรื่องและคำอธิบายสำหรับ SEO
- กำหนดการมองเห็นของหน้า (สาธารณะหรือซ่อน)

Image courtesy of Nine Web
การเพิ่มองค์ประกอบต่างๆ ลงในหน้าเว็บ
องค์ประกอบพื้นฐาน
- บล็อกข้อความ (Elements): เพิ่มย่อหน้า, หัวข้อ, หรือเนื้อหาที่เป็นข้อความ
- รูปภาพ (Images): อัพโหลดหรือเลือกภาพถ่ายและกราฟิก
- Buttons: สร้างปุ่มที่คลิกได้
- ตัวเว้นระยะ (Columns): เพิ่มช่องว่างระหว่างองค์ประกอบ
- เส้นคั่น: เพิ่มเส้นแนวนอนเพื่อแบ่งเนื้อหา
วิธีการเพิ่มองค์ประกอบ
- ค้นหาองค์ประกอบที่ต้องการในแถบเมนูด้านซ้าย
- คลิกค้างที่องค์ประกอบ
- ลากไปยังตำแหน่งที่ต้องการบนหน้าเว็บ
- ปล่อยเพื่อวางองค์ประกอบ
- คลิกที่องค์ประกอบเพื่อแก้ไขคุณสมบัติ

Image courtesy of Nine Web
องค์ประกอบขั้นสูง
- แบบฟอร์มติดต่อ (Forms): เพิ่มแบบฟอร์มติดต่อที่พร้อมใช้งาน
- แผนที่: ฝัง Google Maps เพื่อแสดงตำแหน่งของคุณ
- โซเชียลมีเดีย: เพิ่มฟีดและปุ่มโซเชียลมีเดีย
- วิดีโอ: ฝังวิดีโอจาก YouTube หรืออัพโหลดวิดีโอของคุณเอง
- แกลเลอรี่: สร้างแกลเลอรี่ภาพและสไลด์โชว์
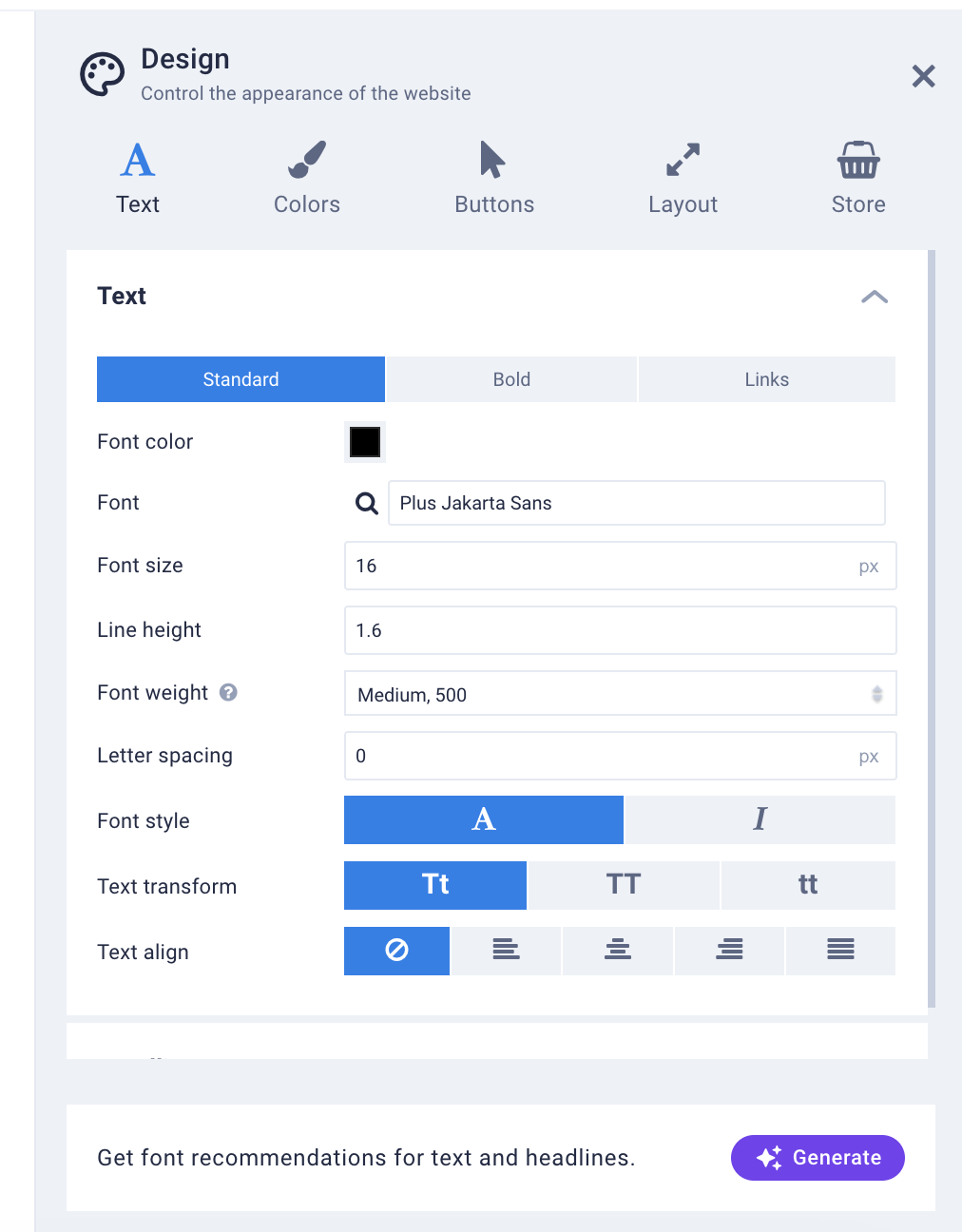
การปรับแต่งองค์ประกอบ
- เปลี่ยนสี, ฟอนต์, และขนาด
- ปรับระยะห่างและการจัดวาง
- เพิ่มภาพเคลื่อนไหวและเอฟเฟกต์
- ตั้งค่าลิงก์และการกระทำ
การเผยแพร่เว็บไซต์ของคุณ
รายการตรวจสอบก่อนเผยแพร่
- ตรวจสอบทุกหน้า: ตรวจดูว่าทุกหน้าเสร็จสมบูรณ์และไม่มีข้อผิดพลาด
- ทดสอบลิงก์ทั้งหมด: ตรวจสอบว่าปุ่มและลิงก์ทั้งหมดทำงานถูกต้อง
- ดูตัวอย่างเวอร์ชันมือถือ: ตรวจสอบว่าเว็บไซต์แสดงผลอย่างไรบนอุปกรณ์ต่างๆ
- ตรวจสอบเนื้อหา: ตรวจสอบความถูกต้องของการสะกดและไวยากรณ์
วิธีการเผยแพร่
- คลิกปุ่ม "Publish" ที่มุมขวาบน
- ตรวจสอบสรุปการเปลี่ยนแปลงที่แสดง
- คลิก "Publish Now" เพื่อนำเว็บไซต์ออนไลน์
- รอให้กระบวนการเผยแพร่เสร็จสิ้น

Image courtesy of Nine Web
หลังการเผยแพร่
- เข้าชมเว็บไซต์ของคุณเพื่อยืนยันว่าทุกอย่างทำงานได้
- ทดสอบเว็บไซต์ในเบราว์เซอร์ต่างๆ (Chrome, Firefox, Safari)
- ตรวจสอบว่าแบบฟอร์มติดต่อทำงานได้
- แชร์เว็บไซต์ใหม่ของคุณกับผู้อื่น
การขอความช่วยเหลือ
ติดต่อฝ่าย Support
- อีเมล: support@nineweb.com
- โทรศัพท์: 02-722-9080(จันทร์-ศุกร์, 9:00-18:00)
ปัญหาที่พบบ่อยและวิธีแก้ไข
- ตรวจสอบว่าคุณล็อกอินเข้า cPanel แล้ว
- ล้างแคชของเบราว์เซอร์
- ลองใช้เบราว์เซอร์อื่น
- ติดต่อฝ่าย Support หากยังมีปัญหา
ก่อนติดต่อฝ่าย Support
- จดชื่อโดเมนของคุณ
- จดข้อความแจ้งเตือนข้อผิดพลาดที่คุณพบ
- ถ่ายภาพหน้าจอที่มีปัญหา
- จดขั้นตอนที่ทำให้เกิดปัญหา
แหล่งข้อมูลช่วยเหลือตัวเอง
- ฐานความรู้: อ่านบทความช่วยเหลือได้ที่ https://cpanel.net/sitejet-builder/
- วิดีโอสอนใช้งาน: ดูคู่มือแบบทีละขั้นตอนในช่อง YouTube